
Pixels of the Week – January 27, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: Design thinking, a lot of UX articles and advice (portfolio, process, before starting to work, avoiding being stuck as a UX designer,), crash course on UI Design, tappable interfaces guidelines, Push notification code and UX, user friendly forms and input type=date review, a few interesting CSS properties (initial value, display flow-root, keyframes for animations, flexbox bugs, etc.), HTML accessibility and ARIA plus a few SVG tips and SVG patterns
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Design
Ssh! Don’t Tell Them There’s No Magic In Design Thinking –Fighting the “Design Means Make It Pretty” Meme
Interesting article
#Forms
10 Best Practices for Designing User-Friendly Forms (I would add usernames to the don’t auto-capitalize list)
#Bots
Where Do Bots Come From? – A brief history of bots: from science fiction to reality
#Process
Between ‘Wireframe’ and ‘Mockup’ Lies a World of Nomenclature
#Design
Screenshots are so Last Year: How to Write a Case Study That Wins You Clients
#SVG
An SVG Wish List, here are some features we hope eventually come to the standard, if not in SVG 2 then in some future successor (or even a preprocessor).
#Maths
The story of a designer conquering mathematics.
#UI Design
Crash Course: UI Design, long detailed interesting summary on what makes a good UI
#UX
UX Design Process: Is There Really One? (UsabilityGeek)
#Design
22 Things New UX Designers Should know Before Entering the Workplace
#UX
How to Avoid UX Burnout, a few solutions to avoid being stuck
#UX #Analytics
The Most Effective Ways to Analyze Session Replay Videos
#UX #Notifications
Web Push Notification EP 1 : From Case Study to UI/UX State !
#Design #History
#Mobile #Touch
Using science to make truly tappable user interfaces. tldnr: 10 to 13cm touchable areas
#UX
The Archetypes of UX Design, really interesting to see how complexe our roles have become
#HTML #Forms
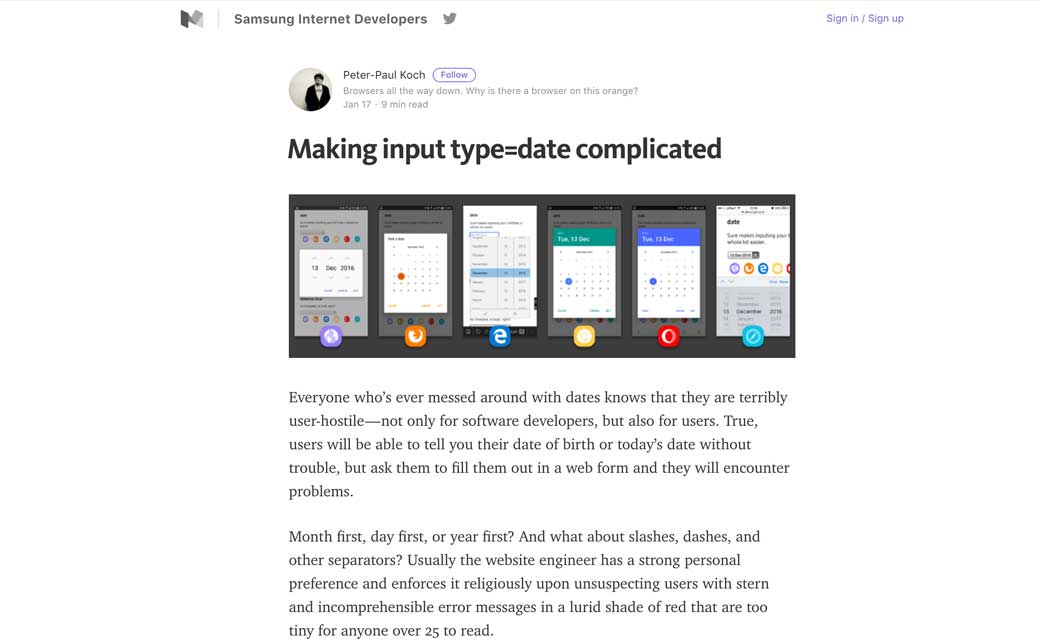
Making input type=date complicated (especially for birth dates)
Inspiration and Great ideas
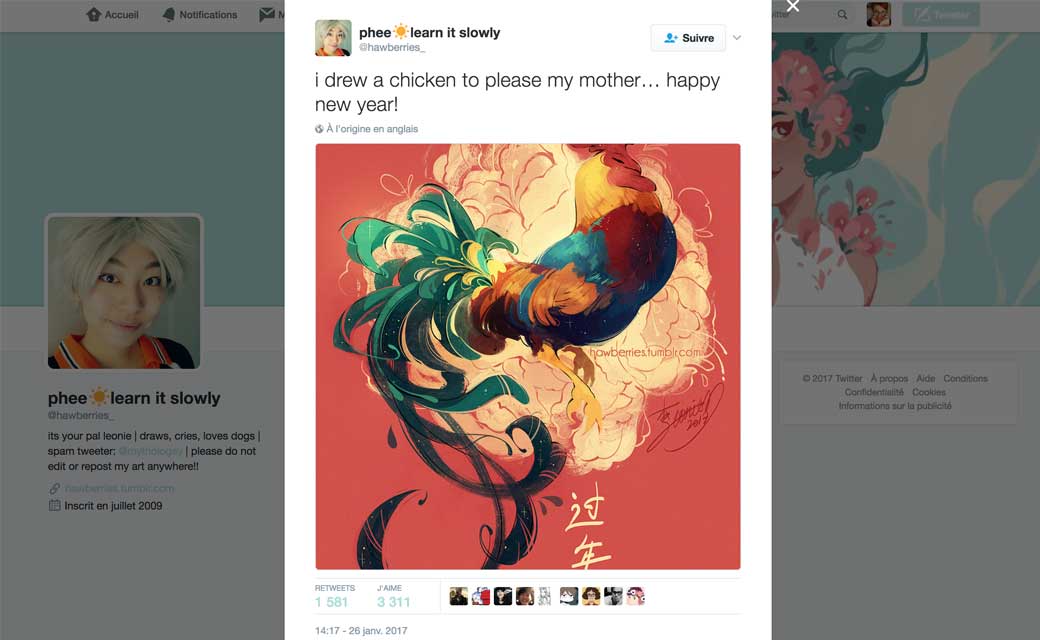
#Illustration
Tutorials
#CSS
Let’s Look at 50+ Interesting CSS Properties & Values, a long detailed list you might want to bookmark
#CSS
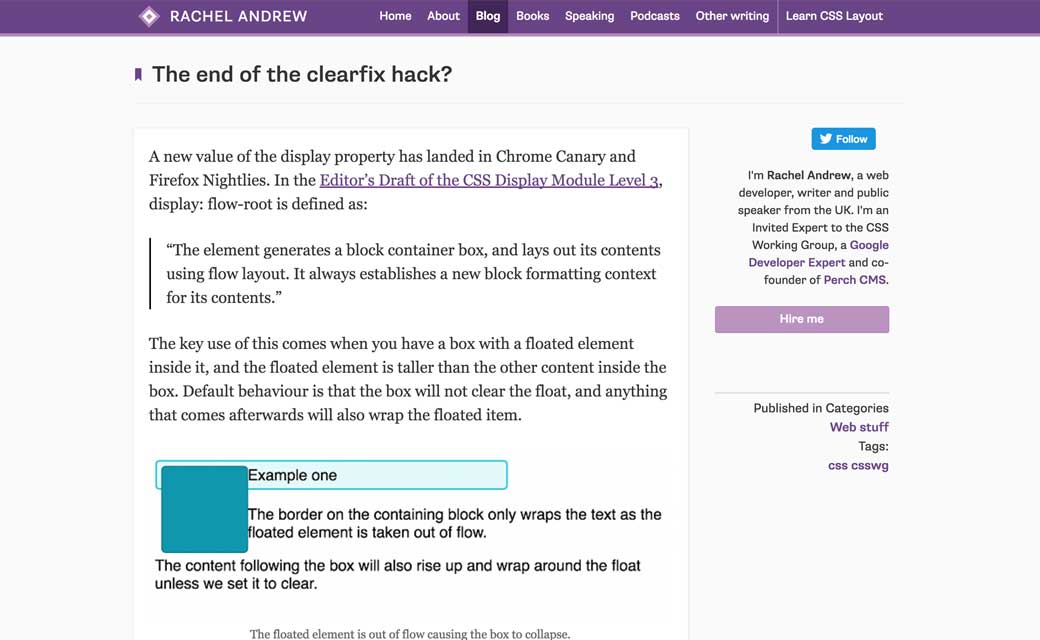
The end of the clearfix hack? display: flow-root; ? (Canary and FF nightly)
#CSS
Hard Reset: Using the CSS Initial Value
#CSS
Animate to Different End States Using One Set of CSS Keyframes
#A11y
#Illustrator
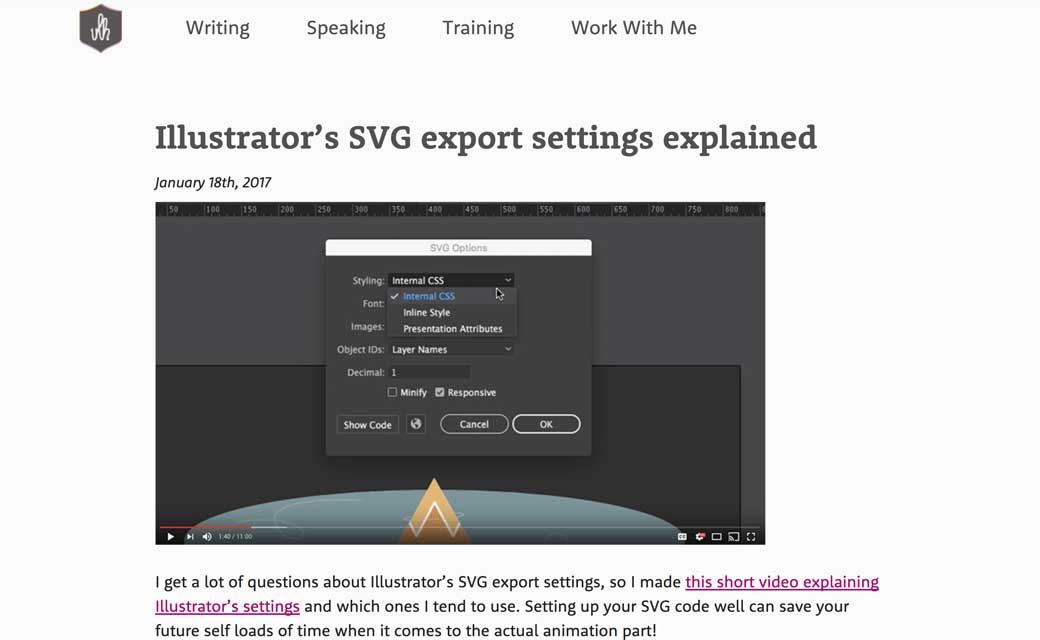
Illustrator’s SVG export settings explained by Val Head
Useful resources, tools and plugins that will make your life easy
#SVG
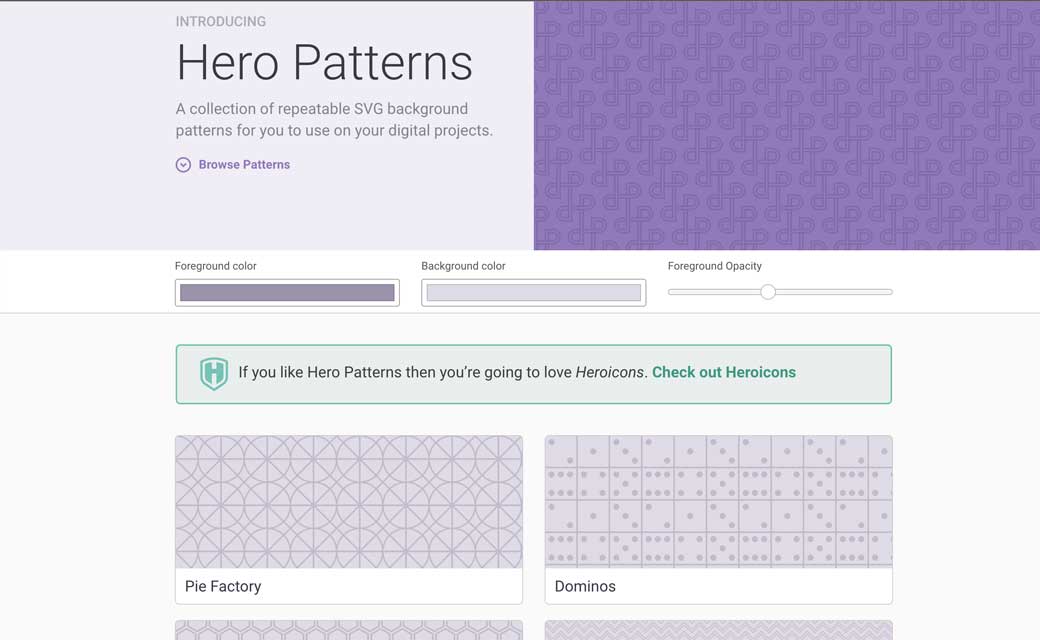
Hero Patterns – Repeatable SVG Background Patterns
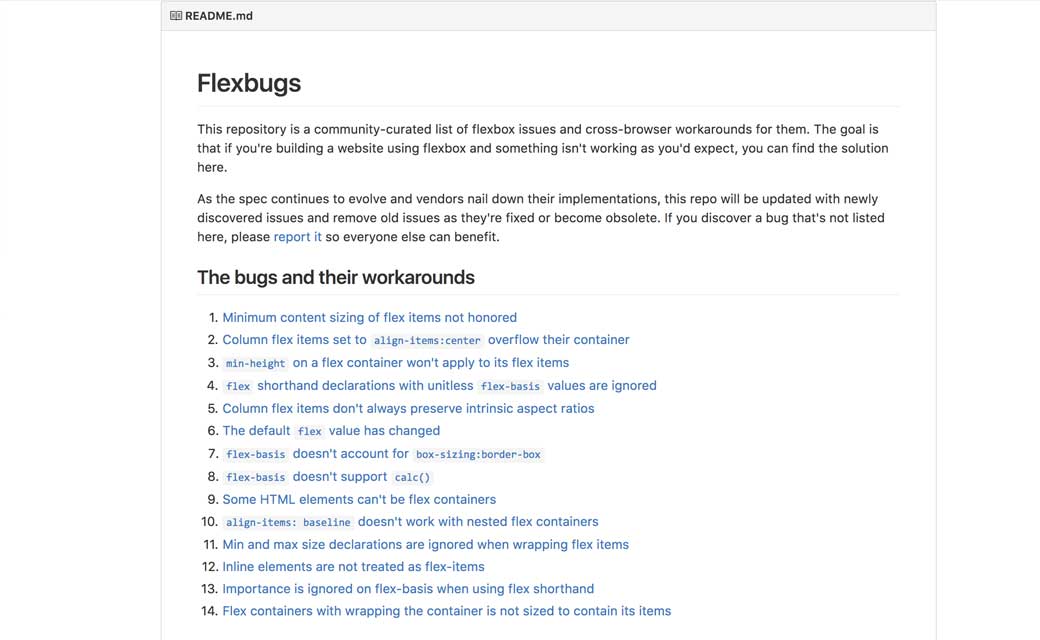
#Flexbox
Flexbugs: A community-curated list of flexbox issues and cross-browser workarounds for them
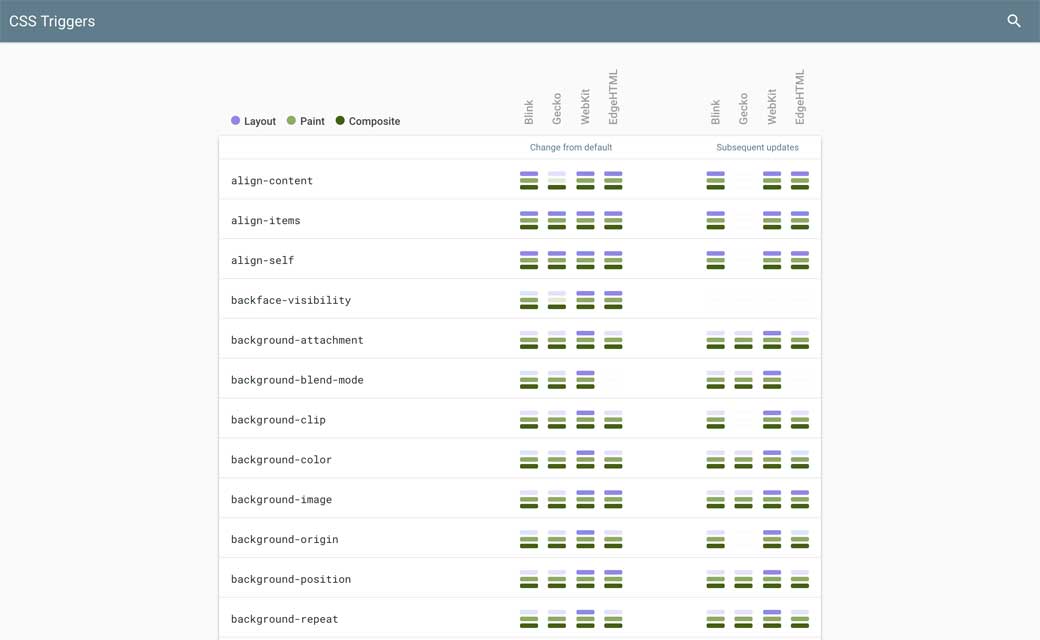
#CSS
CSS Triggers (layer, paint and recomposite)